Hexo Fluid 代码折叠
代码折叠
先尝试过很多next主题下的配置方法,不会套用过来(没学过JavaScript的痛~),即使套用过来后,也出现按钮不显示,折叠框位置不正确等等问题,所以最后还是使用的hexo的插件,真香
操作很简单
hexo-sliding-spoiler插件
github链接: hexo-sliding-spoiler
插件安装
npm install hexo-sliding-spoiler --save自定义配置
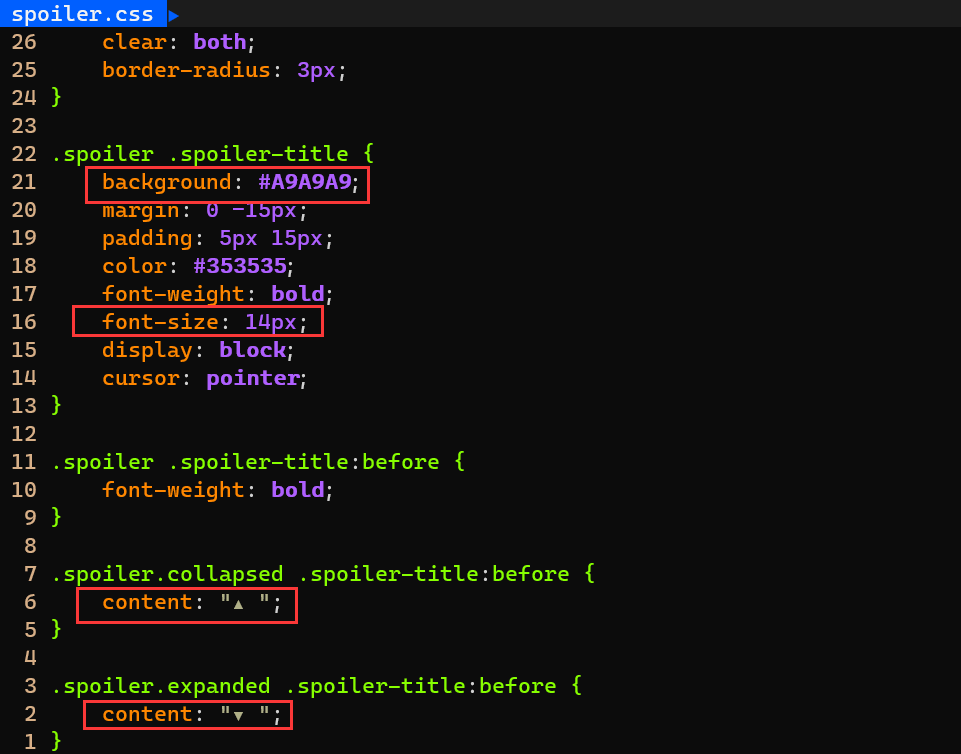
通过修改blog/node_modules/hexo-sliding-spoiler/assets/spoiler.css下的内容,从而自定义配置

可以修改content对应位置的图标为 ▲ 和 ▼,在上面background内修改颜色,标准为16色标准,在font-size中可以修改标签的字体大小。
spoiler.css 完整代码
.spoiler {
margin: 5px 0;
padding: 0 15px;
border: 3px solid rgb(105, 105, 105);
position: relative;
clear: both;
border-radius: 3px;
}
.spoiler .spoiler-title {
background: rgb(105, 105, 105);
opacity: 1;
margin: 0 -15px;
padding: 5px 15px;
color: rgb(200, 200, 200);
font-weight: bold;
font-size: 14px;
display: block;
cursor: pointer;
}
.spoiler .spoiler-title:before {
font-weight: bold;
}
.spoiler.collapsed .spoiler-title:before {
content: "▲ ";
}
.spoiler.expanded .spoiler-title:before {
content: "▼ ";
}
.spoiler .spoiler-content {
padding-top: 0;
padding-bottom: 0;
margin-top: 0;
margin-bottom: 0;
-moz-transition-duration: 0.3s;
-webkit-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
-moz-transition-timing-function: ease-in-out;
-webkit-transition-timing-function: ease-in-out;
-o-transition-timing-function: ease-in-out;
transition-timing-function: ease-in-out;
}
.spoiler.collapsed .spoiler-content {
overflow: hidden;
max-height: 0;
}
.spoiler.expanded .spoiler-content {
max-height: 3000px;
overflow: hidden;
}
.spoiler .spoiler-content p:first-child {
margin-top: 0 !important;
}使用方法
在markdown中直接以标签的形式加入:
参考代码,注意: 要把c++前面的/符号去掉
{% spoiler "点击显/隐内容" %}
隐藏的内容
支持markdown语法,代码块,数学公式
/```c++
#include <bits/stdc++.h>
using namespace std;
int main() {
cout << "Hello World!" << '\n';
return 0;
}
/```
$$
e^{ix} = cosx+isinx
$$
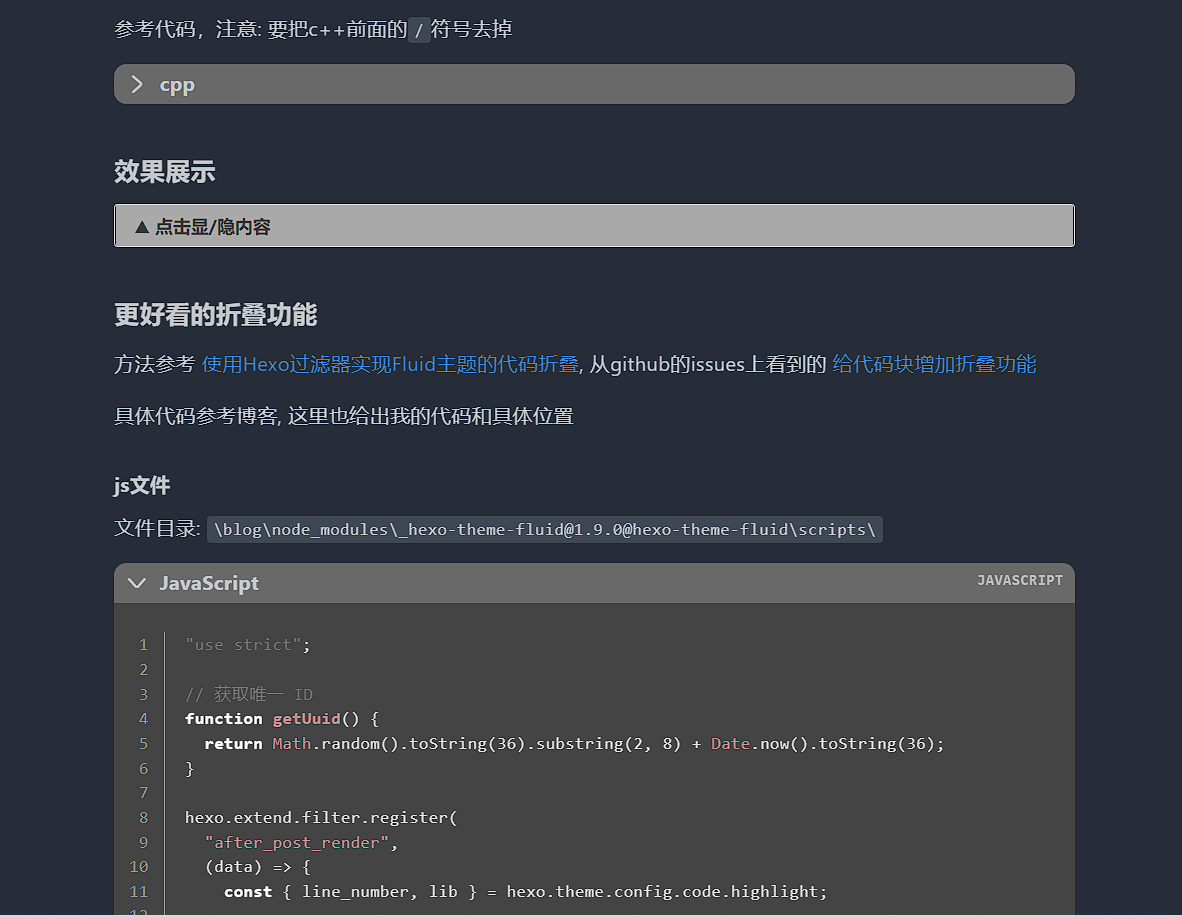
{% endspoiler %}效果展示
点击显/隐内容
隐藏的内容
支持markdown语法,代码块,数学公式
#include <bits/stdc++.h>
using namespace std;
int main() {
cout << "Hello World!" << '\n';
return 0;
}
更好看的折叠功能
方法参考 使用Hexo过滤器实现Fluid主题的代码折叠, 从github的issues上看到的 给代码块增加折叠功能

具体代码参考博客, 这里也给出我的代码和具体位置
但是由于无法选择性折叠代码,所以还是使用老方法.
js文件
文件目录: \blog\node_modules\_hexo-theme-fluid@1.9.0@hexo-theme-fluid\scripts\
"use strict";
// 获取唯一 ID
function getUuid() {
return Math.random().toString(36).substring(2, 8) + Date.now().toString(36);
}
hexo.extend.filter.register(
"after_post_render",
(data) => {
const { line_number, lib } = hexo.theme.config.code.highlight;
let reg;
if (lib === "highlightjs") {
if (line_number) {
reg = /(<figure class="highlight.+?>)(.+?hljs (.*?)".+?)(<\/figure>)/gims;
} else {
reg = /(<div class="code-wrapper.+?>)(.+?hljs (.*?)".+?)(<\/div>)/gims;
}
} else if (lib === "prismjs") {
reg = /(<div class="code-wrapper.+?>)(.+?data-language="(.*?)".+?)(<\/div>)/gims;
}
data.content = data.content.replace(reg, (match, begin, inner, lang, end, offset, string) => {
const collapseId = `collapse-${getUuid()}`;
// ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 设置折叠按钮图标,此处使用 GitHub 图标
const collapseBtn = `<i class="iconfont icon-github-fill" type="button" data-toggle="collapse" data-target="#${collapseId}"></i>`;
// const collapseDiv = `<div class="collapse show" id="${collapseId}">${inner}</div>`; // 默认不折叠
const collapseDiv = `<div class="collapse show" id="${collapseId}">${inner}</div>`; // 默认折叠
const langSpan = `<span>${lang}</span>`;
return begin + collapseBtn + langSpan + collapseDiv + end;
});
return data;
},
10000 // 应该在完成其他渲染后执行,因此将优先级设大一点
);styl文件
目录\blog\source\css\
.markdown-body .highlight table,
.markdown-body .code-wrapper pre {
border-radius: 0 0 0.5rem 0.5rem;
}
.markdown-body .highlight,
.markdown-body .code-wrapper {
background-color: #e6ebf1;
border-radius: 0.625rem;
// 折叠图标
> i {
color: #777777;
margin-left: 10px;
line-height: 2rem;
transform: none;
transition: color 0.2s ease-in-out, transform 0.2s ease-in-out;
&.collapsed {
transform: rotate(-90deg);
}
}
// 代码语言
> span {
color: #777777;
margin-left: 10px;
font-weight: bold;
}
}
[data-user-color-scheme='dark'] {
.markdown-body .highlight,
.markdown-body .code-wrapper {
background-color: #696969;
transition: background-color 0.2s ease-in-out;
> i {
color: #c4c6c9;
}
> span {
color: #c4c6c9;
transition: color 0.2s ease-in-out;
}
}
}然后在文件配置文件_config.fluid.yml中, custom_css部分加入 (注意不要加.styl后缀!!!)
custom_css:
- /css/fold_code然后在markdown中正常输入代码块就可以看到效果了, 希望以后能加入根据代码块选择是否默认折叠.
参考
Hexo Fluid 代码折叠
https://wty-yy.github.io/posts/44830/